|
Blog Post 4
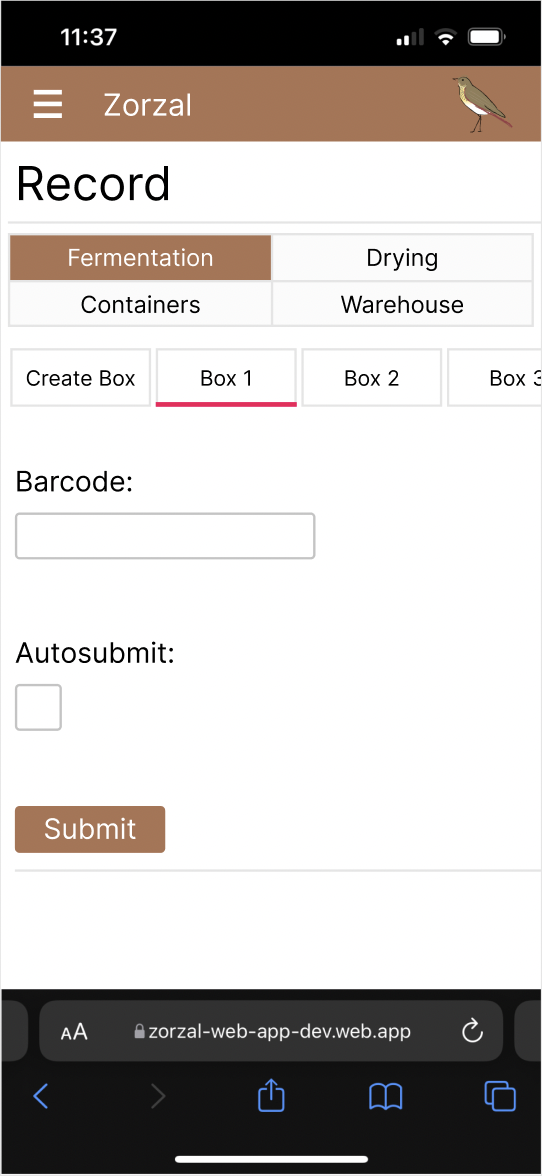
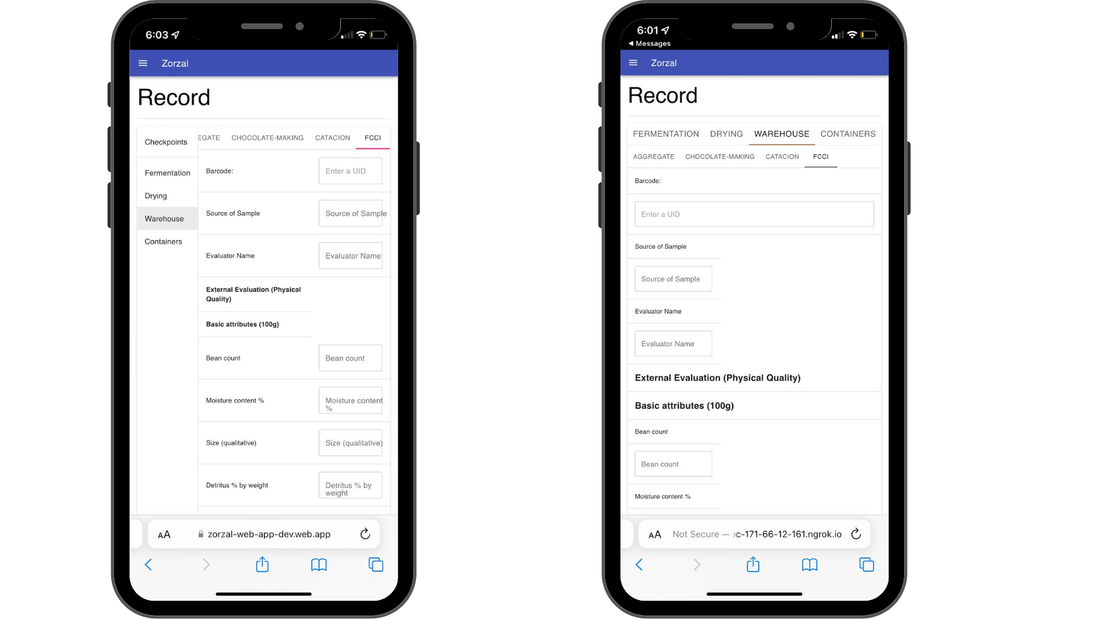
Code Progress This past week, our team focused on preparing for our midterm presentation and re-assessing our plans for the rest of the quarter. Despite that, we were able to make some progress with resizing the app in general. We noticed that the app was relatively responsive and fits well on the screen when we zoom out to approximately 75% of the viewing size. As such, we tried to set the default zoom ratio of the app to about 75%. This has worked really well for us and we’re happy with the results. However, we did notice that the FCCI forms are mis-aligned to the right-side of the screen. We are currently investigating the root cause of the issue and hoping to resolve this bug soon. We are also trying to restructure the Create-Box page as well to make the fermentation section more responsive. On Tuesday night, we will also be having a crash course with Austin, who was the previous team lead for the project. We are hoping to learn more about the Firebase database, as well as the overall workflow of the app. Midterm Presentation Our team has been preparing for the midterm presentation on Thursday. We have been aggregating and streamlining all of the notes and changes we have made to showcase our work thus far. Kai also made a new prototype that more accurately reflects our goal to modify the web-app, rather than create a new mobile app.
0 Comments
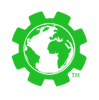
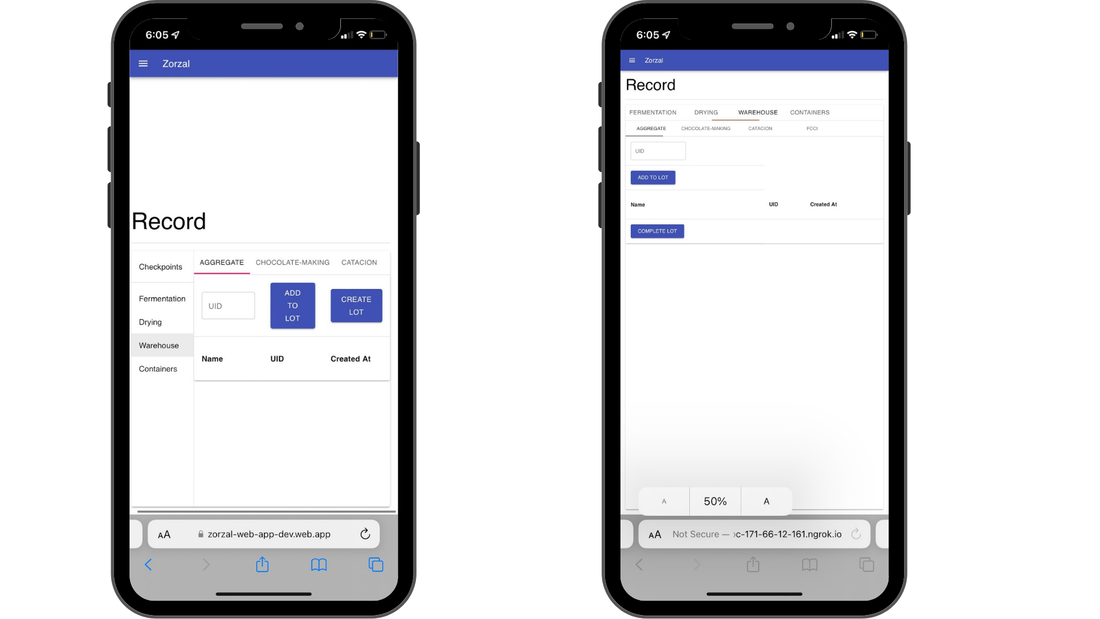
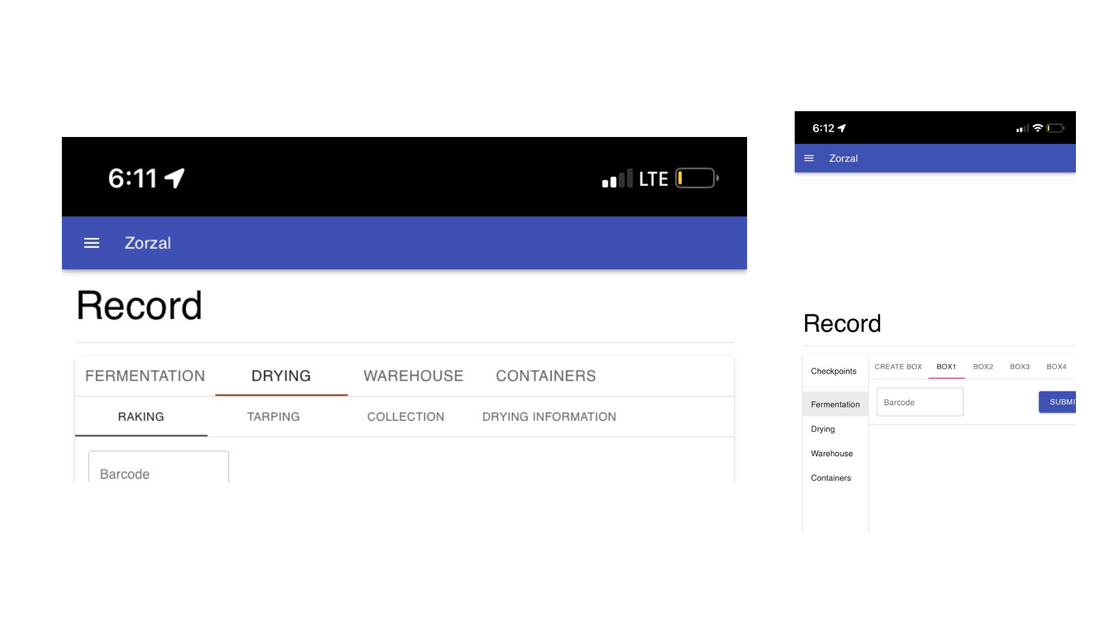
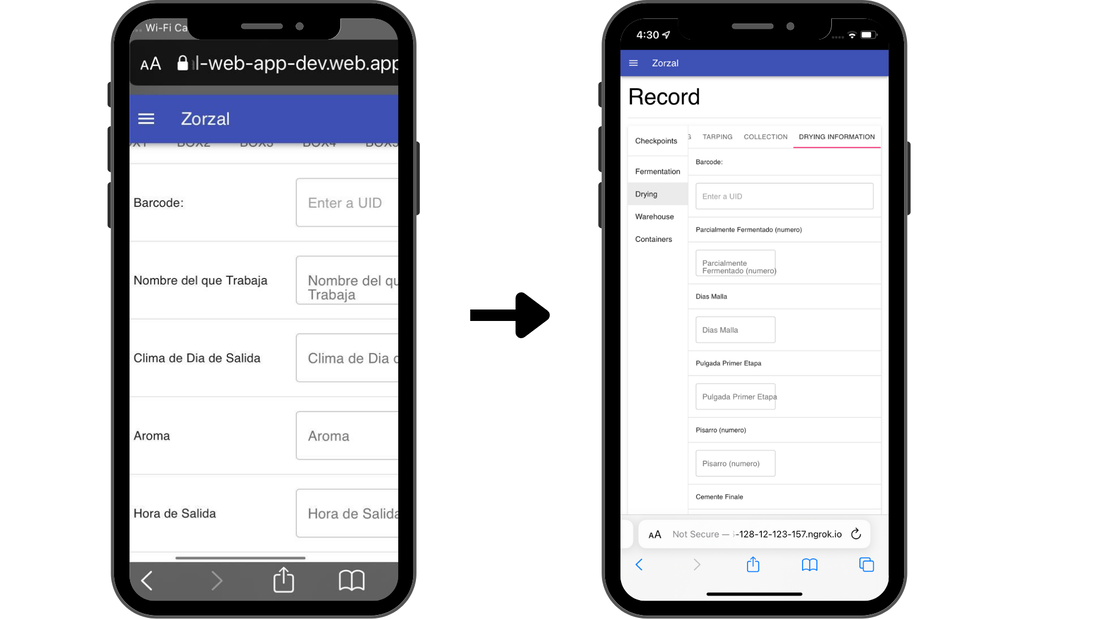
Code Progress This past week was filled with coding progress for the Zorzal team! After some initial progress last week with the conversion to a vertical layout, Kristy and Alice have become more comfortable with making larger changes to the web app. As a team, we have also become more comfortable with creating local emulators for Google Firebase and a helpful tool called ngrok, an application that allows us to send our localhost to other devices. Firebase emulators allow us to make initial changes to the database, such as changing checkpoint names to Spanish, and ngrok enables us to share locally hosted web apps during development to different devices. These tools allow us to ensure that 1) our changes to the web app are truly mobile compatible on Android and Apple devices, and 2) our changes to the database do not interfere with the way different pages of our web app are linked together. As for changing the layout of the app, we have converted most of the other pages to follow a similar vertical structure as the Quick Scan pages. First, all of our Forms pages have been converted to better fit a phone screen. Previously, some of the labels over-flowed the text entry box. To solve this issue and to prevent a cramped look, we implemented changes that would move each text entry to be below their labels. For the aggregate page, we implemented similar changes and also rearranged elements to make the page easier to use. We reworded and moved the “Create Lot” button to be below the table. This is because each additional box that is added to the lot is listed in the table below the UID. Moving the “Complete Lot” button below the table 1) prevents misclicking the “Complete Lot” button instead of the “Add to Lot”, and 2) makes more intuitive sense. Finally, our team moved the Checkpoint Selector sidebar to the top of the page. This was for two reasons. One, Kristy and Alice had hypothesized that the main reason our web app did not fit on a mobile screen was because of this non-collapsible sidebar – most of the pages fit perfectly within phone screens if you scrolled to the right and hid the sidebar. Two, none of our team members knew how to navigate the web app at first glance – we thought that having one vertical Checkpoint Selector, and one horizontal “sub”-action selector was confusing. Ultimately, we turned the Checkpoint Selector into a scrollable tab, made the font larger, and changed the colors of the selected page to better differentiate the two scrollable tabs.
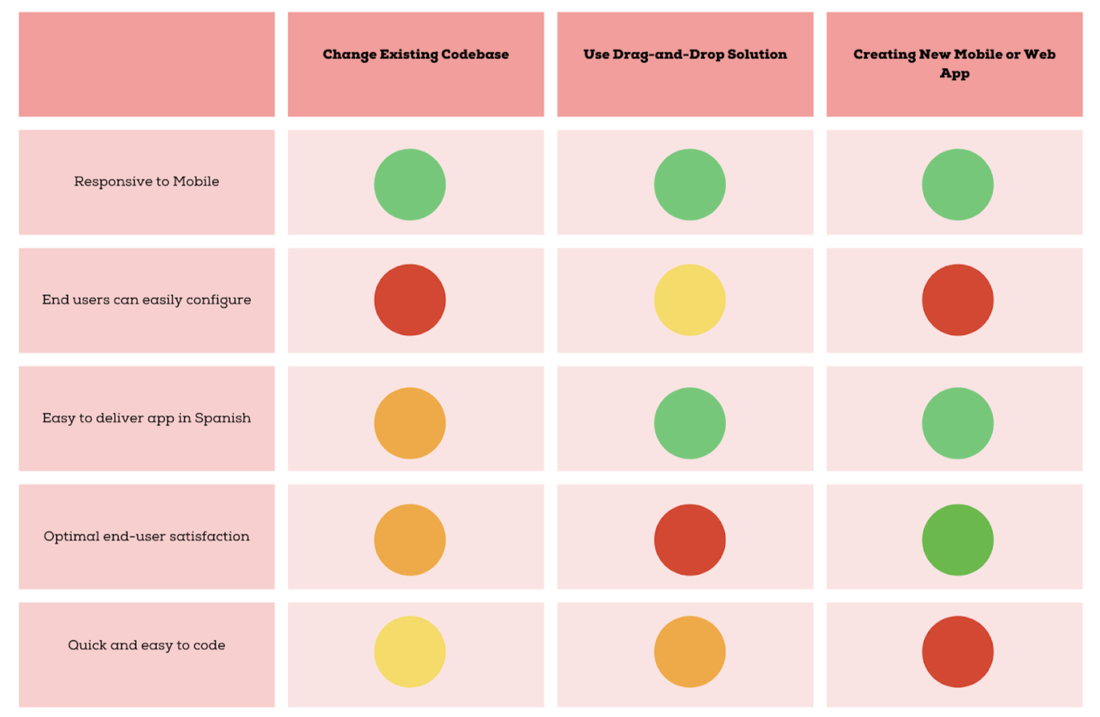
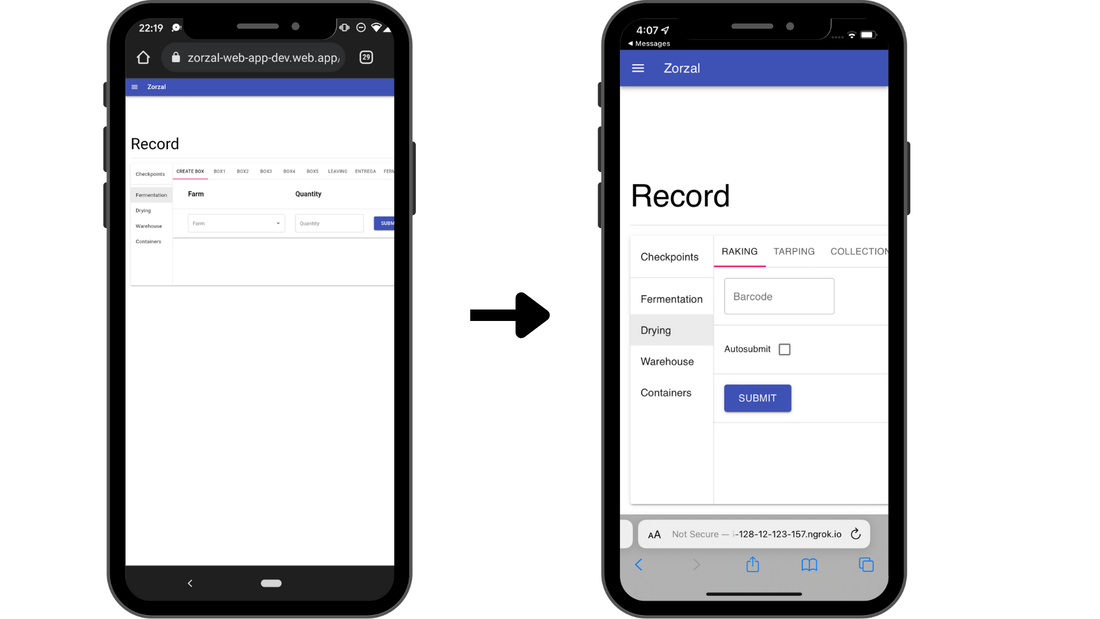
Partner Call! We had our first call with Chuck, our project partner this past week. During the call, we showed him our fireframe for a new application from last quarter, as well as the wireframe of adapting the layout of the existing web app to be more vertical. His priority is to have the best product possible, so he’s very excited about the idea of a mobile application/significantly enhanced user experience for his employees. Unfortunately, coding a mobile application from scratch does not work well with his priority of wanting a working product by the end of this quarter. We decided to allocate some time in our coming meetings to evaluate the possibility of using low-code or no-code solutions again, since an optimal user experience, and is a high priority for him. We also looked at trying to change the code base for the existing web app, to create a benchmark to compare alternative solutions to. Chuck will also be adding us to a groupchat with some of his employees so that we can communicate directly with them as we work through making changes to the web app. Coding: Some Progress! We started playing around with changing the layout of the web app to being more vertical: We’re going from the images on the left to the images on the right. We had some success in changing the layout of a small number of buttons and text, although we ran into problems with the Create Box page in the fermentation. We’ve since reached out to the head TA from CS 147, the React coding course on campus, for some help. For this coming week, we’re hoping to figure out how to make this layout change without experiencing the errors we’re seeing, so that we can work to implement these on more of the web app.  Spring Quarter Goals: This quarter, we’re planning to make changes to the existing code base to change the layout of the website when it’s opened on a mobile phone. We decided to do this last quarter because it provides an adequate level of usability, and it's the easiest to code. You can read more about why these were our top priorities here, in our design proposal from last quarter. We want to accomplish a working web app that’s sized appropriately for mobile. We also noticed that the website has not been in use since early 2021, and we’d like to restore it to a point where Zorzal employees are excited and incentivized to start using it again. Coding At the start of the Spring quarter, we got access to the current codebase and firebase account. Kristy found out, upon exploring the codebase, that altering the menus by separating them into different pages might be complex. It would be great from a UI perspective, but might be difficult for us to code as the navigational menu is hard coded. Alice and Kristy have been working out how to navigate how the codebase interacts with the database in Google Firebase. Once they have clarified this step, they aim to restructure the navigation bar to interact with the checkpoints stored in Google Firebase. This way, the checkpoint selector menu will be collapsible and more mobile-friendly. This reflects on discussions from a previous partner meeting with Taylor, a TA in the CS department, who mentioned how the current Search, Record navigation was unnecessary. User Interactions Simi and Kai are getting set up for user interviews and interactions. We’ve connected with one of our classmates who speaks Spanish, who will help us translate all our synchronous interviews. We’ll also be adding her to the group chat with Zorzal employees once we get access to it. Simi and Kai have begun working on a new Figma prototype for our new technical direction, which is to readjust and reallocate instead of revamp. As Simi and Kai think of new ideas, Alice and Kristy delve into the code and scope out the feasibility of the proposed design adjustments. We look forward to meeting with Chuck for the first time! The Zorzal team hard at work!
|
AuthorWrite something about yourself. No need to be fancy, just an overview. ArchivesCategories |









 RSS Feed
RSS Feed
