|
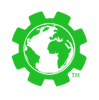
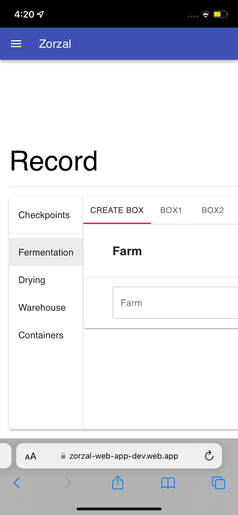
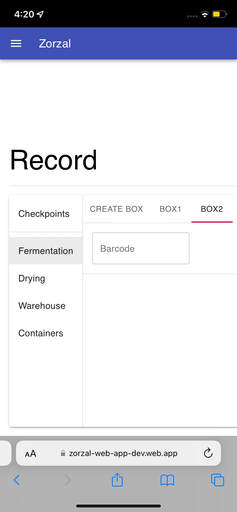
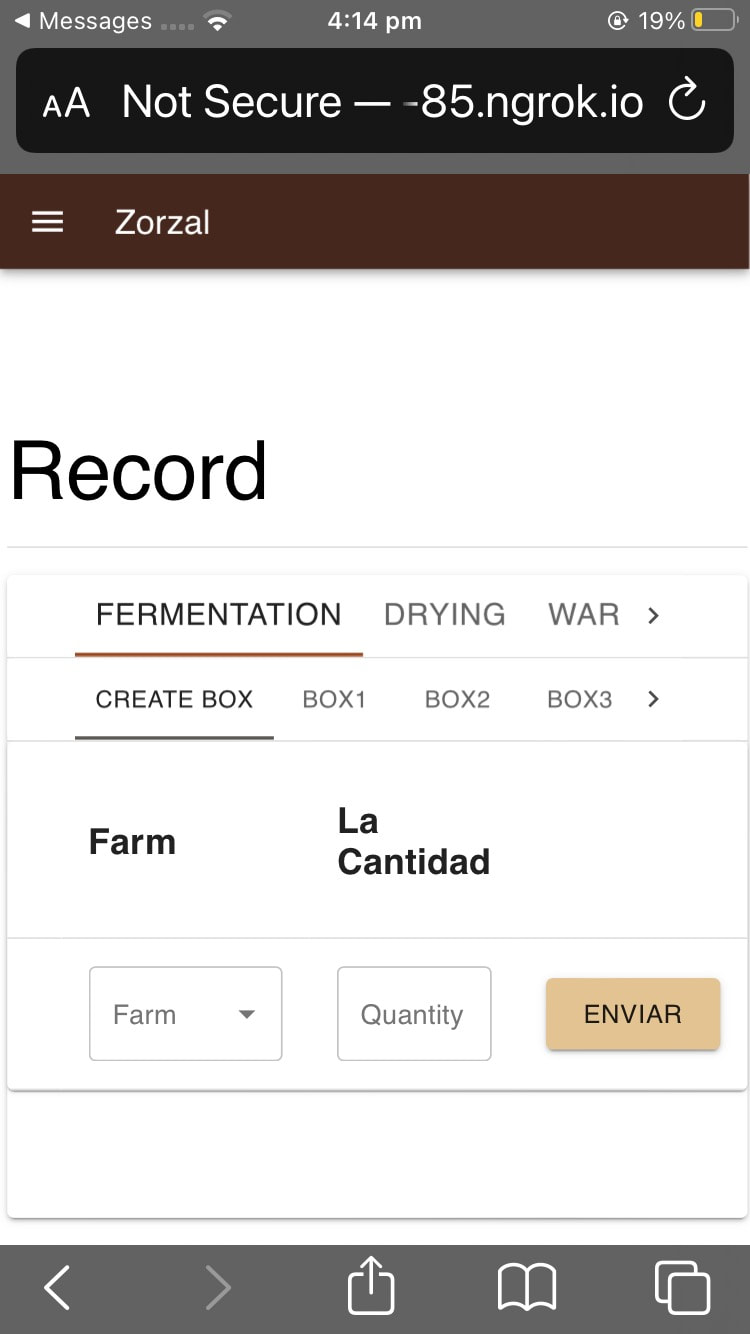
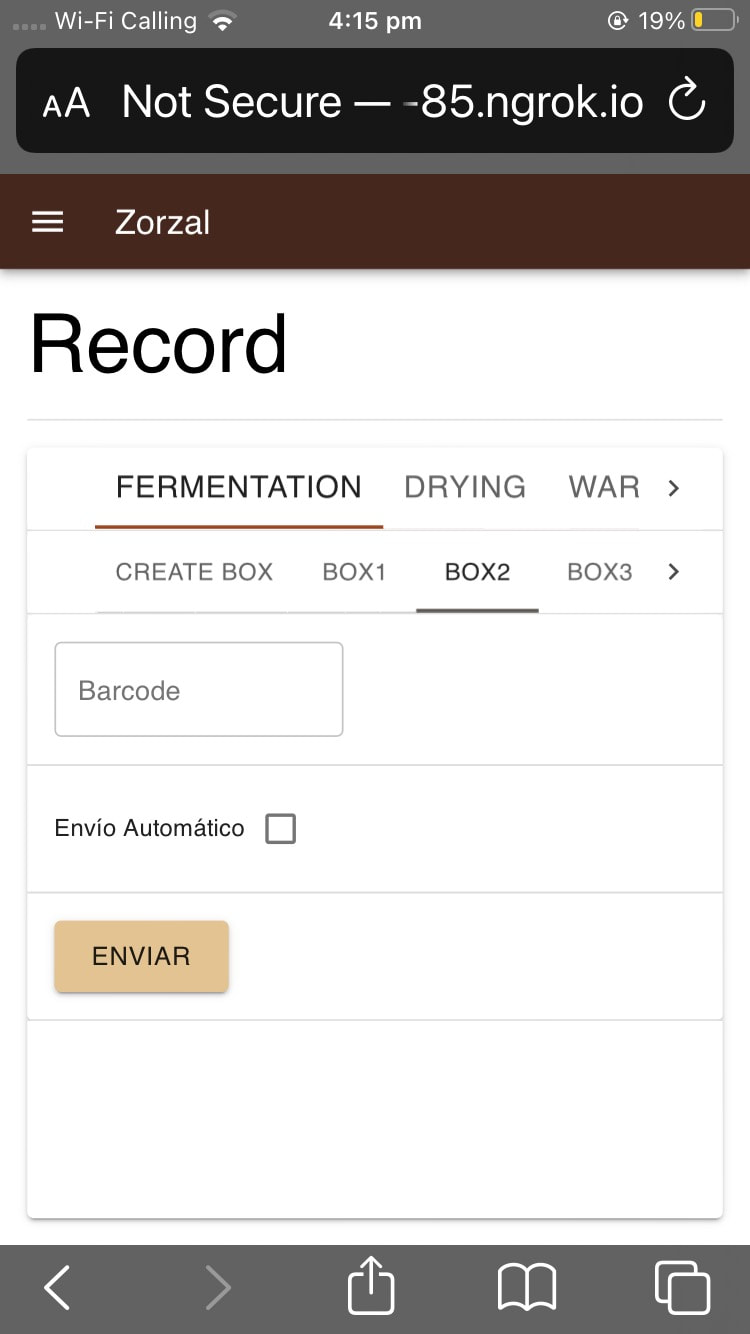
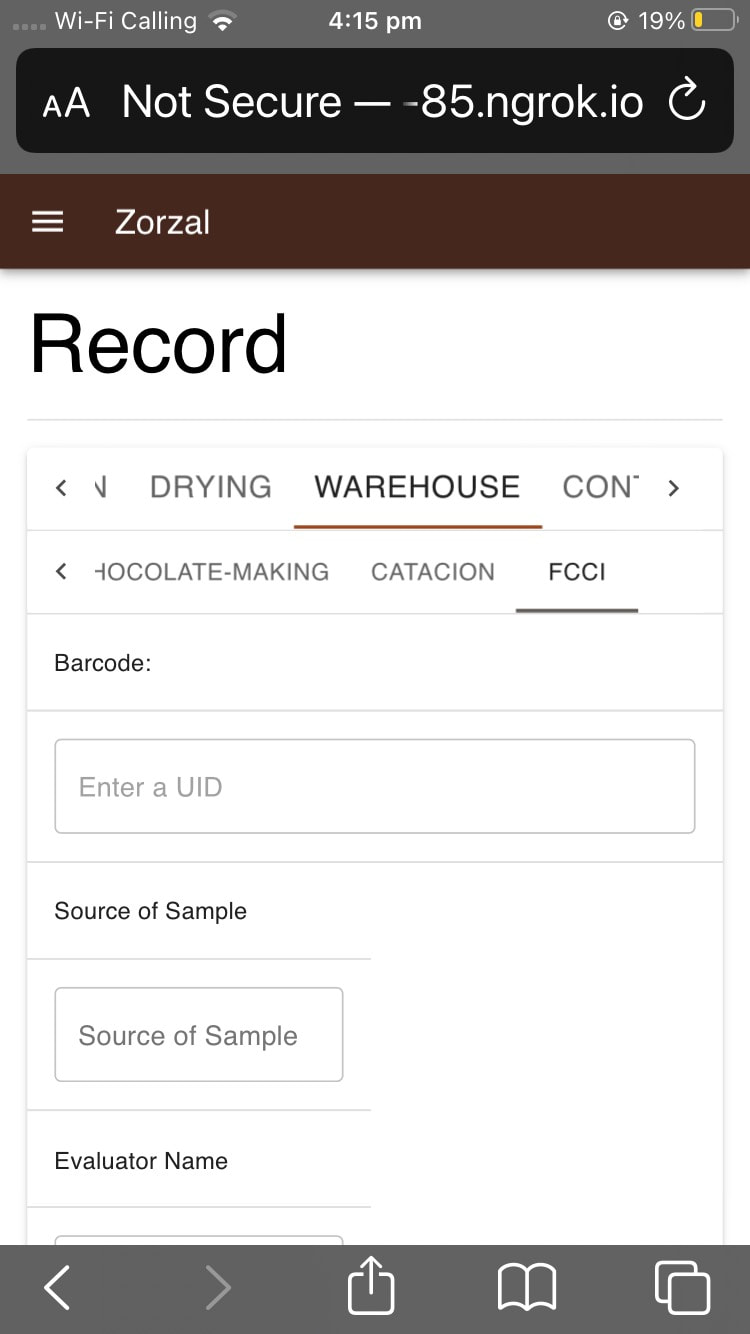
The Zorzal team is finally wrapping up all the work we’ve done. Over the past week, Simi and Kai have been hard at work finishing up the prototypes. They have just finished the initial sketch of the customer interface and have discussed it briefly with Chuck. From our conversations, we found out what information he would like to integrate into the interface. By creating an initial prototype/design sketch, we hope that future teams will have a direction for progress when the next iteration of Zorzal starts (even without direct communication with Chuck). Alice and Kristy have finally fixed all of the bugs they’ve been working on! Now, the web app is fully condensable and mobile-friendly. The “Create Box” glitch has been successfully addressed; the FCCI form under Warehouse no longer shifts to the side; and our checkpoint and action selectors are fully squishable thanks to newly implemented breakpoints! These new breakpoints change the selectors’ width depending on the given screen size, finally allowing for the mobile-friendly web app we have been working towards all quarter. Throughout this process, Alice also began translating some of the coded buttons and labels to Spanish! In order to complete the translation process, we will have to go into the Firebase and translate all of the actions, checkpoints, and forms. Finally, the entire team got together and chose a new color theme for our web app. We ultimately settled on a chocolate-themed web app, which fits in with the cacao theme as well as Zorzal’s own website much better. Check out the pictures below to see a before-and-after comparison of our web-app! Before:After:
0 Comments
We had our midterm presentation—it went great! Even though Kai was under the weather, he was still able to Zoom in and join the presentation. The class loved the prototype we made available for them to use in QR code format. Unfortunately, Simi decided to project Kai’s Zoom thumbnail on the big screen without telling Kai. Kai had just woken up from a nap and did not look his best. He was deeply disappointed that no one in the group thought to tell him he was on display in front of the entire class. Thanks to Alawab, the 3/4 of the Zorzal team was exposed for their very weird behavior Despite this little mishap, everything went well. At our midterm review, Darcy let the Zorzal group know that she thought our midterm presentation was stellar. She said was thoroughly impressed with our progress, but thought we could do a little better at explaining our team’s background: even though our history makes sense to us, it may need more elucidation for audiences that are new to exactly who Zorzal is and what they do. We had a meeting on Tuesday in EVGR, hosted by our fluffy team mascot, Rupert, who spent the majority of the meeting inspecting our feet and attempting to get a bite of Simi’s pancakes. Alice places Rupert on the tabletop, giving him a friendly squeeze after he was reprimanded for sniffing everyone’s feet below the table Kristy and Alice have identified a bug that they think may be the root cause of the website's peculiar reaction to differing screen dimensions. They're hoping to solve this bug soon, as it may very well be the key to automatically adjusting the Zorzal website layout to any device that accesses it. Simi was able to have a short and brief exchange with Chuck over text which helped refine the prototypes that Simi and Kai will be making for the data analytics/customer interface. As we move forward through week 7 of 10, the Zorzal team is beginning to make plans to organize all information that may be of use to future Zorzal teams so that there will be a clean hand-off. We found difficulty figuring out where to pick up the previous team’s progress when we first began, so we definitely don’t want the incoming team to go through the same problem. The Zorzal team, once again, hard at work.
|
AuthorWrite something about yourself. No need to be fancy, just an overview. ArchivesCategories |










 RSS Feed
RSS Feed
